react-navigation 4.x is not working in iPhone 12 series
Issue
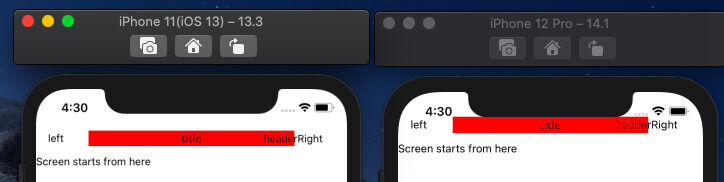
React Native integrates react-navigation 4 and runs on the new version of the iPhone 12 series devices. The navigation on the top is not ok, but it's working correctly for iPhone 11 and the old ones. As shown below:

Dependencies in the node_modules directory:
- react-navigation: 4.4.4
- react-native-safe-area-view: 0.14.9
- react: 16.11.0
- react-native: 0.62.2
Since react-native-safe-area-view has not been updated yet, it didn't provide iPhone12 series support.
Solution 1
Upgrade react-navigation to the latest version.
Solution 2
Add the dimensions of the iPhone 12 series. Modify the isIPhoneX() method in node_modules/react-native-safe-area-view/index.js.
const IPHONE12_H = 844;
const IPHONE12_Max = 926;
const IPHONE12_Mini = 780;
const isIPhoneX = (() => {
if (Platform.OS === 'web') return false;
return (
(Platform.OS === 'ios' &&
((D_HEIGHT === X_HEIGHT && D_WIDTH === X_WIDTH) ||
(D_HEIGHT === X_WIDTH && D_WIDTH === X_HEIGHT))) ||
((D_HEIGHT === XSMAX_HEIGHT && D_WIDTH === XSMAX_WIDTH) ||
(D_HEIGHT === XSMAX_WIDTH && D_WIDTH === XSMAX_HEIGHT)) ||
(D_HEIGHT === IPHONE12_H) || (D_HEIGHT === IPHONE12_Max) || (D_HEIGHT === IPHONE12_Mini)
);
})();Solution 3
Refer to React Native to detect whether an iOS device has a notch, and change the isIPhoneX() method in node_modules/react-native-safe-area-view/index.js. This method does not care about the iPhone model.
import { NativeModules } from 'react-native'
const isIPhoneX = (() => {
if (Platform.OS === 'web') return false;
return Platform.OS === 'ios' && NativeModules.NotchNative.isBangsScreen;
})();