Set the input tag to accept decimal number in html5
Description
The type of number in input, looks like a text field but allows only floating-point numbers, and usually provides buttons in the form of a spinner to increase and decrease the value of the control. On devices with dynamic keyboards, the numeric keyboard is generally displayed.
We can constrain the minimum and maximum values allowed by setting the min and max attributes.
We can also use the step attribute to set the increment increase and decrease caused by pressing the spinner buttons. In this way, we can limit the number of decimal places. For example, enter the price.
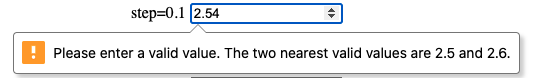
When we submit the form, the browser will verify whether the input is legal. If the input is incorrect, it will prompt an error, which is very convenient. Such as:

Example
<input type="number" name="number" step="0.1"></input>step="any" will allow any decimal.
step="1" will allow no decimal.
step="0.5" will allow 0.5; 1; 1.5; ...
step="0.1" will allow 0.1; 0.2; 0.3; 0.4; ...